
The current WordPress visual editor hasn’t had too many changes over the years and has stayed pretty much the same. Because of that, many people think it is time for a change.
Gutenberg will change the editing experience by moving to a block-based approach to content.
Anything you create, whether a text, paragraph, video, embed, button, widget, or image, will be a block within Gutenberg. Essentially, Gutenberg replaces the single edit field of the current WordPress TinyMCE editor with lots of individual “blocks.” These blocks will allow you to build more complex designs than those permitted in the current WordPress editor. Gutenberg aims to eliminate the need for page builders for most “standard” content.
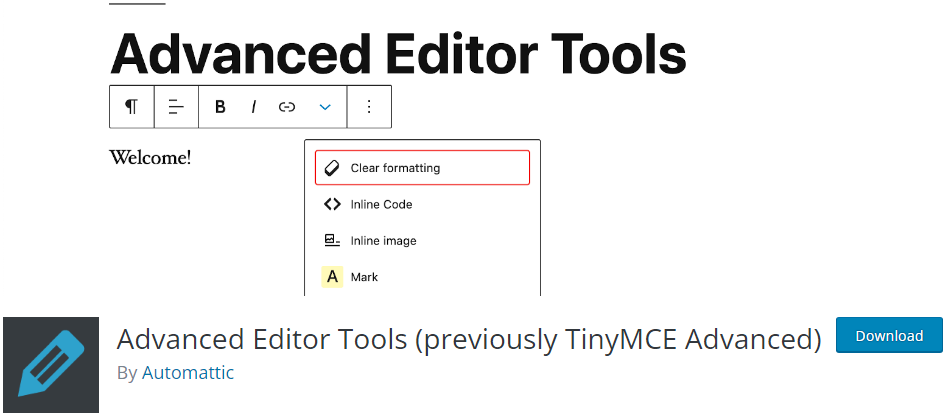
Advanced Gutenberg is an excellent choice if you need a plugin that has adopted Gutenberg and helps to enhance your experience with it. This plugin includes several useful and practical functionalities which take Gutenberg Editor to the next level.
In the following article, we will try to find an answer to this by evaluating the pros and cons of WordPress’ new editor. However, it is essential to note that this is a subjective review and can vary depending on preferences.
Pros Of Gutenberg
Many Different Block Types

In the Gutenberg edition, everything is a different block, i.e., each paragraph, image, heading, blockquote, video, audio, etc., is created as a separate Gutenberg block. Now, why is this a pro? When some people claim that they bring no good to WordPress. However, this block-based editor allows you to build more complex and customizable designs compared to the classic WordPress editor and can make work far more convenient. For example, to add and customize a button, use the settings of the Button block, and from there, you can easily configure the color, style, and action of the button as per your choice.
Besides buttons, Gutenberg also comes equipped with columns, spacers, separators, in-post widgets, and various content types for the visual editor, where each item is a separate block.
The Tinymce Editor Is Still Available

Besides buttons, Gutenberg also comes equipped with columns, spacers, separators, in-post widgets, and various content types for the visual editor, where each item is a separate block.
The Classic block works precisely as the TinyMCE editor did. You can create headings and paragraphs in this block, add images and code blocks, etc. This is an excellent option for anyone who needs time getting used to the Gutenberg editor or does not find it convenient.
Old Posts Are Automatically Refactored
All your work, posts, and pages made before the Gutenberg editor are now refactored into a single Classic block. Here, nothing changes for the viewer while making your previous work more compatible with the new editor. This way, you don’t have to worry about your previous content, as Gutenberg takes care of it. You can also choose to refactor these posts with the new content options available with the Gutenberg editor.
Blocks Are Searchable

With so many block options available with the Gutenberg editor, finding the block you need can be pretty challenging. But worry not; the Gutenberg editor has an excellent built-in block search that can help you quickly find the blocks you need. It also displays the most frequently used blocks on the top for you to find them before you search.
Customizable Blocks
Each block in the Gutenberg editor can be moved easily with the up and down arrow icons in the top left corner of each block. You can also drag and drop the block as you need. Each Gutenberg block has its own settings on the right sidebar of the visual editor. Here you can use it to configure a block per your requirement and change its size, font, color, etc., to make it look more appealing on your website.
Block can be moved around easily

There are two ways to move Gutenberg blocks up and down. In the upper left corner of each block, there are up and arrow icons that can be used to start. Second, there is a nice drag-and-drop feature in Gutenberg. Therefore, we can easily drag & drop each block to the desired location within the document.
Writing in FULL-SCREEN Mode
With Gutenberg, we can use WordPress’ block editor’s Fullscreen Mode to write our posts without interruption. This is especially encouraging for bloggers who are accustomed to the editing process on Medium.com. The Tools & Options menu (three-dot icon) on the top menu bar allows users to toggle the Fullscreen Mode on and off.
There is a partially distraction-free mode in Gutenberg. We may turn the Settings sidebar on and off by clicking the small gear symbol in the top right corner.
Efficient Information Box
Word count is one statistic that bloggers and content producers commonly wish to look at. We can achieve that with a single click using the information window that comes standard with Gutenberg.
The information box can be accessed by clicking the tiny I button in the block editor’s top bar. It displays the document’s outline and counts the document’s number of words, headings, paragraphs, and blocks.
Cons Of Gutenberg
The New Ui Has A Steep Learning Curve

The Gutenberg editor’s UI is very different from that of the TinyMCE editor. Since the content gets broken into separate blocks, everything seems haphazard. Initially, people chose WordPress with TinyMCE since the editing experience is quite similar to that of word processors such as MS Word, but that has changed entirely now.
For example, to delete a block, instead of the direct delete option, you have to go on the “Hide option” icon in the floating toolbar and, from there, choose the “Remove Block” menu. This seems like a lot of unnecessary work for a frequently used feature.
It Might Break Existing Themes And Plugins
Another issue faced with the Gutenberg editor is that it might not be compatible with existing plugins, themes, and frameworks. Although WordPress has tried to make the Gutenberg transition as smooth as possible, there are always exceptions and unpleasant surprises to be found that can hinder the functionality of your WordPress website.
To be safer, it is recommended that you thoroughly check if your plugins are compatible with the WordPress 0.5 version before updating it.
Competing Features With Page Builders

Unfortunately, Gutenberg is not a page builder; you still need to work inside the WordPress admin to edit your content. However, it does offer competing features with the front-end page editors, including letting you add and customize visual design elements like a button.
A Few Old Keyboard Shortcuts No Longer Work
Numerous keyboard shortcuts for the TinyMCE editor are no longer functional with Gutenberg. For instance, we cannot easily create an H2 heading by pressing Alt + Shift + 2 (Ctrl + Option + 2 on a Mac). We must alter the block type within the visual editor to convert a paragraph into an H2 header.
However, the Tools & Options (three vertical dots) menu now offers a “Keyboard Shortcuts” option that allows us to view the new shortcuts anytime. In the Classic block, the previous keyboard shortcuts still function.
Some Of The Old Keyboard Shortcuts Don’t Work Anymore
This is probably one of the most inconvenient things for a frequent TinyMCE user. With the Gutenberg editor, many keyboard shortcuts don’t work anymore. Such as, you cannot simply hit the Alt + Shift + 2 key combination to add an H2 heading quickly. But luckily, these shortcuts still work in the classic block editor.
Indeed, the introduction of the Gutenberg editor marks a significant milestone in the history of WordPress. However, the WordPress community has mixed feelings about the editor, primarily because of how used they were to their beloved TinyMCE editor. This is especially tough for non-tech-friendly users, who will have to learn from scratch. And almost everyone is scared of the possibility of plugins and themes breaking down.
On the other hand, experienced developers are excited and see this as an opportunity to build complex designs and add new features to make better websites. Hopefully, everyone will get used to it and be just as happy shortly.





