
We make every attempt to keep the website current. However, if your website contains a lot of content, compressing everything onto a single display page isn’t a good idea.
The collapsible sidebar menu comes into play here. Depending on the website’s purpose, the sidebar section of a WordPress site might be a great spot for additional site navigation. Because of the collapsible sidebar menu, the website’s content can be viewed in more space. Let’s see more of collapsible menu and how to create a collapsible sidebar menu in WordPress.
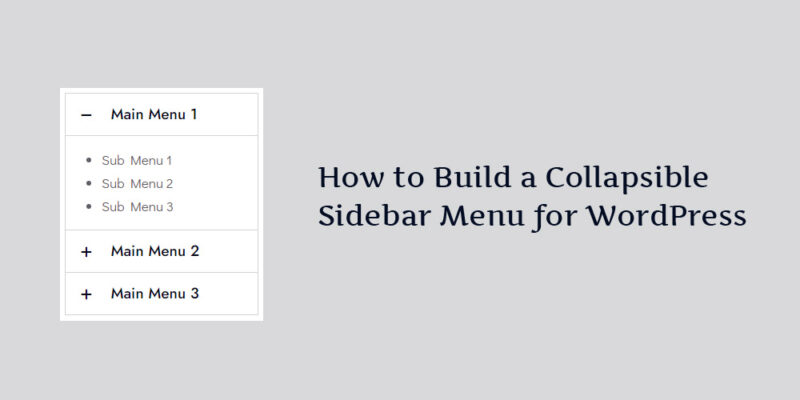
What is Collapsible Sidebar Menu?
A collapsible sidebar menu is a collection of links, buttons, or information that may be found on any side of the page and provides access to the website’s content links. When users scroll over the collapsible sidebar menu, the information is either concealed or exposed. These menus’ content is organized in a parent-child structure. When a user clicks on a parent element in a collapsible menu, it extends to show all of the parent’s child content. The advantage of collapsible sidebar menu is its collapsible feature as it keeps the website tidy yet informative.
Why do we require WordPress Collapsible Sidebar Menu?
- Widgets can be used as elements in WordPress sidebars. This can be used to show references some of your most popular articles or it can be used to highlight your most latest remarks to promote discussion.
- A simple sidebar might help you stand out from the competition by making your presentation more unique and minimalist.
- Having an amazing sidebar allows web crawlers to effectively extract all of your website’s resources when they scan your entire content.
- A well-structured WordPress sidebar menu makes your website more user-friendly, and when users have a clear understanding of your service and products, they will spend more time on your site, lowering the bounce rate.
- To increase your earnings, you can add advertising to your site using a well-placed WordPress sidebar menu.
Attributes of a WordPress Collapsible Sidebar Menu

1. Title – The title of the parent keyword. In this category, keep commonly used keywords.
2. Parent-child elements – Keep the dropdown element or keyword related with parent keyword.For example – Animals (Parent Keyword)
Lion (Child Keyword)Elephant (Child Keyword)Cheetah (Child Keyword)
3. Link – URL of all the child keyword.
4. Social Sharing Icons – To enhance and grow your presence in social media.
5. Subscription button – To entice the viewers for more content ahead.
6. Ads – Promotion of event or announcements can be done through ads to keep monetization options. Try to keep the nature of the event synonymous with your website’s content.
7. Search Bar – To let the users search through the website in a faster way without leaving the website.
How do you make a collapsible sidebar menu in WordPress?
The basic technique to add a sidebar in WordPress is to use Dashboard → Appearance → Widgets → Sidebar. But that would create a static sidebar menu. To further create a collapsible sidebar menu with parent-child relationship, we need plugins. Here, we will use Advanced Sidebar Menu WordPress. It is a free dropdown Menu WordPress plugin for WordPress sidebar menu. The pro version starts from $58/year.
- Use the following path to install plugin: Dashboard → Plugins → Add New.
- Install and configure the plugin after searching.
- Go to Dashboard → Appearance → Widgets.
- Drag the “Advanced Sidebar Pages Menu” widget or the “Advanced Sidebar Categories Menu” widget into a sidebar.
In Advanced Sidebar Categories Menu, the following options come: –
Order by
- Name – Data classification titles.
- Created – Refers to the order in which sections are created.
- Count – The total number of entries in the category.
- Slug – This is the segment’s slug.
Order – Ascending or Descending.

Display assigned posts under
- None – Highlights no posts.
- All categories – Covers each level’s delegated posts.
- Highest level parents – Only delegated posts below the highest level of parents are presented.
- Highest level parents and children – Includes posts for the initial level of children and the highest level of parents.
- Children and grandchildren – At all levels, allotted posts are implemented in the child and grandchild groups.
- Grandchildren – Just shows posts from all levels of grandchild groups that’ve been identified.
Post Type
In collaboration with “Display assigned posts under” to enable the widget’s categories to be used to classify another post type.
Display posts
In collaboration with “Display assigned posts”, it allows you to limit how many posts appear in each segment. You may see up to 100 posts by selecting All.
Display widget on every page
The menu will be the same on any page on the website that displays this collapsible sidebar menu. It’s useful for adding menus to pages like the home page or the shop page.
Highest level parent category
When presenting the menu, you can choose which highest group to display. Alternatively, you can select “All” to show all top-level groups.
Taxonomy
You will be able to select which taxonomy you wish to be shown in the widget if you have any multilevel classifications registered.
Enable accordion menu
By selecting this box, the widget’s dropdown capability is enabled, as well as further dropdown configurations.
Click to show styles
You may customize the different levels of your collapsible sidebar menu by clicking this button.
The Page widget supports all of the parameters available in the basic edition, as well as some additional choices in pro variant. In Advanced Sidebar Pages Menu, the following options come: –
Display levels of child pages
This option specifies how many levels down the menu you want it to go. For example, if you choose level 2, it will display the top level parent page (if enabled), the child pages, and up to one level of grandchild pages.
Display the current page’s direct family only
If this option is selected, it will only display the current page and any parents, grandparents, children, or grandchildren of the current page.
Display siblings of the current page

Allow siblings of the current page to be displayed. All webpages on the same category as the present webpage will be visible. The children of the current page will be displayed. Additional webpages on the same level as the present page will not have their children shown.
Display siblings when there are no children
Automatically show siblings of the web page if the present page doesn’t have any subpages. This is important when certain portions have grandchildren but others do not. The menu will no longer only show the current page.
Display widget on every page
This option lets you choose a top-level page to utilize when creating the collapsible sidebar menu. Any page on your site that displays this sidebar will have the same menu as all other pages. This is excellent for adding menus to places like a homepage or a post page.
Highest level parent page
Helps to select which section of the menu is the top-level page for menu settings.
Post type
You can specify which open hierarchical custom post type to display in the widget if you have any registered.
Enable accordion menu
By checking this option, the widget’s collapsible feature is enabled, as well as a supplemental collapsible setup.
Navigation Widget
It is exclusive to PRO version.
Select Menu
Appearance → Menus allows you to select a menu to use in this widget. You are free to choose from any menu.
Display the current item’s section only
When this option is selected, the widget will not display any objects that are incompatible with the current webpage. If you have a menu with a lot of top-level items, for example, just the top-level item above the current item, as well as its children and grandchildren, will be highlighted.
Display top-level siblings
Allow for display of top-level menu items as well as a top-level menu item without children. When some menu items feature children while others do not, this is a good option. This option restricts the collapsible sidebar menu from only showing the currently selected item.
Display top-level items when not viewing a menu item
Allows top-level menu items to be displayed even if the page is not listed in the menu. When browsing a menu page, it is possible to display the menu with fewer items on each page while still seeing child items.
Enable accordion menu
By checking this box, the widget’s collapsible capability is enabled, as well as other collapsible options.
Widget Accordions
As illustrated below, each widget will have dropdown settings that allow you to customize the dropdown menu in WordPress:
Icon style
You can change the look of the icons that open and close the menu stages. The widget settings will provide previews of the icon style you’ve chosen. There are several icon styles to choose from:
Close all accordion sections until clicked
When enabled, all levels of the dropdown (accordion) are closed when the page loads. Users must click the symbols to access the various levels. When the website loads, the menu will access the current side of the collapsible sidebar menu if this option is selected.
Include highest level parent in accordion
Top-level menu items now support accordions, and a symbol for extending and collapsing top-level menu options has been added.
Levels of links to use for open/close
When enabled, you can choose from the settings below which categories of links will open/close their section when clicked:
- All levels – The hierarchical arrangement of each item in the menu.
- Highest level parent links – Only highest level parent links are displayed. For this to work, the “Include highest level parent in accordion” option must be enabled.
- Child links – The first level children.
- Grandchild links – The 3rd (grandchild) level and all below levels.
Save the customization after doing modifications. In this way, you can create a collapsible sidebar menu using Advanced Sidebar Menu Pro.
We can create custom sidebar manually by using File Manager or File Transfer Protocol (FTP). The steps are as follows:
1. Create a backup of all your data in WordPress.
2. Using any FTP client, reach the root of the directory of your site. Find functions.php file and right-click to edit using Notepad.
3. Once you have the functions.php file open, paste the following code:
if ( function_exists(‘register_sidebar’) )register_sidebar( array(‘name’ => __( ‘Custom Sidebar’),’id’ =>5 ‘custom-sidebar’,’description’ > __( ‘A custom sidebar”),’before_widget’ => ”,’after_widget’ => “”,’before_title’ => ”,’after_title’ => ”,));
4. Save the functions.php file and close it.
5. You will then see A custom sidebar in your widgets section.
6. You can further customise the sidebar in functions.php file.
Conclusion
Check the theme you’re using, because collapsible sidebar menu placement varies depending on the WordPress theme you’re using, as some themes allow all sidebar options while others only support left/right. It’s not difficult to include a dropdown menu in your sidebar; all you need is the right plugin that works with your theme. Some changes, however, may make the website more complicated, and manually adding sidebars necessitates expert analysis. That’s where we step in! For your convenience, we have experienced developers who can create unique sidebars and use plugins effectively. To make your dream website a reality, simply contact us.





