A picture serves the purpose of knowledge and identification. This line does come true when on websites where people adhere most to visuals at a glance. When you create a website through WordPress, you keep in mind the identity that takes shape in a logo. The miniature logo also serves as a purpose for your branding. That is where WordPress Favicon comes into the picture.
What is a Favicon?
Favicon combines two words, ‘favorite’ and ‘icon.’ A favicon is a symbol that appears in a browser tab or window and a list of bookmarks or favorites associated with a specific site and in mobile search results. If a browser cannot find a customized favicon, it displays the default favicon. They’re also visible in users’ browser bookmarks and history.
WordPress’s favicon is typically a small representation of the site’s logo. When used correctly, your favicon (also known as a “domain emblem”) can help users quickly identify your company. It may aid in brand recognition and possibly improve client interaction on the website.
WordPress Favicon Design Ideas
Identification: When creating your favicon, keep in mind that you must represent your vision and the end product that you wish to sell to your clients in a single tiny image. In the long run, people prefer to keep the first or main letter of a company’s name, such as LinkedIn. Some businesses, such as Spotify, prefer to keep their original logo in its tiniest form.
Clarity: Because we’re working with miniatures, which require minimalism, the favicon should be simple and clear. People continue to prefer a simple but meaningful emblem that lasts longer at first glance. Maintain a simple favicon that is bold enough to stand out.
Shades: Choose a shade that will help the user quickly identify your site. A touch of contrast in the background with fewer colors on the main icon is preferred to maximize visibility.
WordPress Favicon Generator
Favicon Generator is an online tool that helps in making a custom favicon. Most of the tools help create a favicon free of charge initially or on nominal charges.
Some of the online favicon generators are:-
1. Favicon.cc
This tool functions as both a favicon designer and generator. It can be used to import a graphic and create a favicon from scratch, or import a visual and create a favicon from scratch. The tool displays the most recent and popular favicons created by other users, which gives a creative idea. These icons are free to use under the Creative Commons (CC) license terms. Save your icon as an a.ico file to display it in the address bar of any web browser. Also convert any PNG, GIF, or JPEG to ICO, supported by all web browsers. You can use a color picker to select the colors you want to use and adjust the transparency of the favicon. There are options for looping the animation and changing and deleting frames. It includes an online preview option that lets you see how your favicon will appear in a browser tab.
2. Favicon Generator
Favicon-Generator comes with a large library of ready-to-use favicons that you can use on your website. Colors, letters, and keywords can all be used to locate unique icons. You can also upload your own.jpg,.gif, or.png graphic to be converted to an an.ico file. It allows you to upload an image file and choose between the standard browser size of 16×16 pixels and a larger size for Android, Microsoft, and iOS. Instead of shrinking it to fit into a square, you can keep the existing dimension. You can also search by keyword if you’re looking for a specific object that matches your site’s identity.
3. GenFavicon.com
This favicon maker is extremely easy to use. All you are required is to post an image and crop it with Genfavicon’s Cut & Preview tool. Once you’re satisfied with the results, save the file as an.ico and upload it to your website’s root directory.
It also has an online preview feature showing how your favicon will look in a browser tab. GenFavicon accepts pictures in the mentioned sizes: 16×16, 32×32, 48×48, 64×64, and 128×128 pixels (in pixels). It can also convert any image into a usable site favicon.
You can crop an image that you share to this tool to make it a favicon.
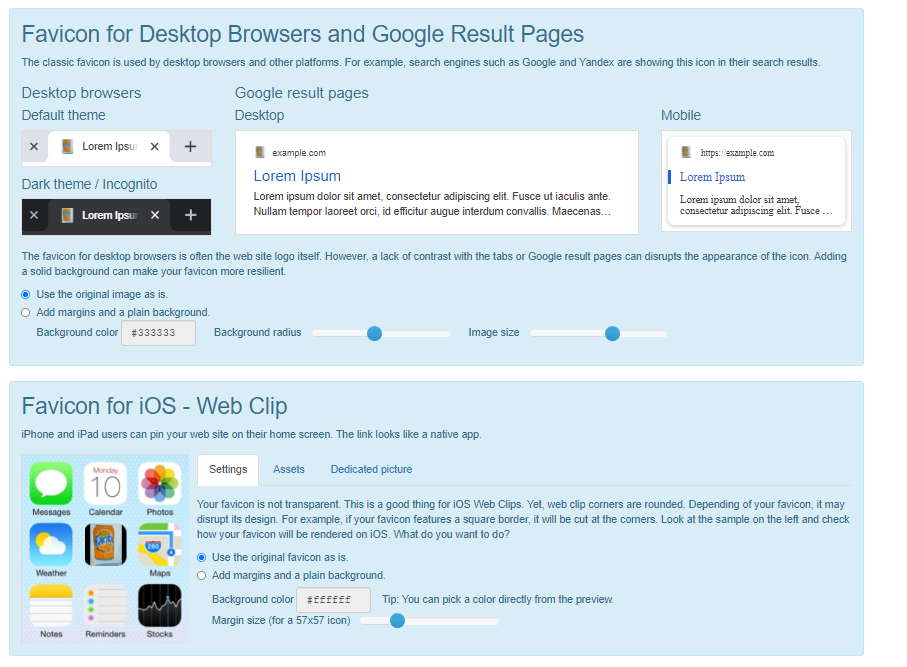
4. Real Favicon
The Real Favicon generator is the most well-known favicon generator. RealFaviconGenerator lets you preview your favicon in several browsers and operating systems. It can also be used to test the icon. Enter your website address and then click the “Check Favicon” button to receive instant feedback on your favicon.
Using the Real Favicon Generator, you can quickly create a personalized icon.
Simply upload your image as a.svg,.jpg, or.png file, and the generator will display an instant preview of your results. It will show you how your new icon will look on Android, iOS, and all major browsers.
Real Favicon Generator will also recommend the best file proportions based on the device you choose, as each device may have different favicon requirements.
A plugin with the same name is also used in WordPress.
Some of the offline tools to generate favicons are Canva and Adobe Photoshop.
How to Add a favicon to WordPress?
Now, as we have created favicons, the task here comes up on how to add favicons to WordPress? We can add the favicons to the WordPress website by using three methods:-
- Using WordPress Customizer
- Using a Plugin
- Manually
1.Using WordPress Customizer
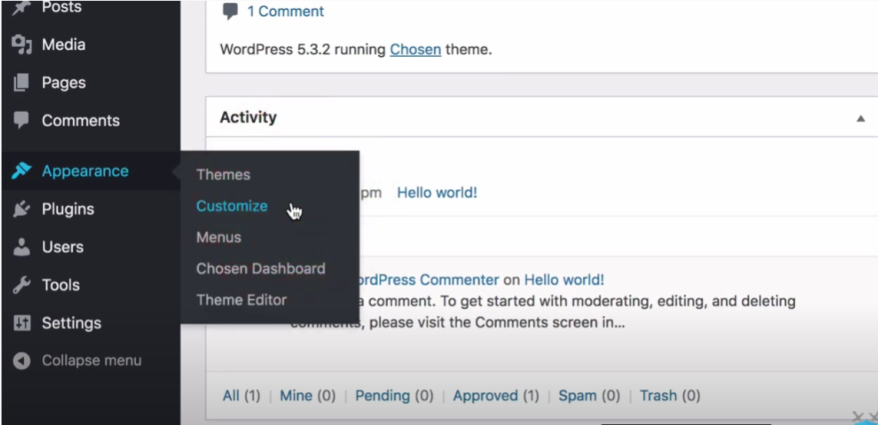
- Click on the dashboard of WordPress on the left side of the panel and then click on Appearance – Customize.

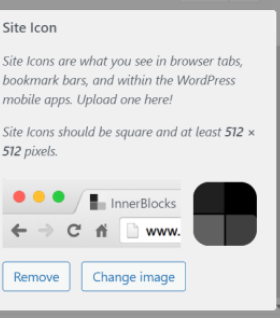
- Now click on Site Identity.
- Click on Select Site Icon to add your favorite icon.
- Upload your file(s) and then,
Click on the Select button to add the favicon to WordPress.
2.Using a Plugin
In WordPress, there’s a plugin for almost every function you could want, including favicons. Using a plugin has the added benefit of automatically generating all of the icons you require for all platforms. One of the most popular and free favicon WordPressplugin is Favicon by RealFaviconGenerator. This favicon WordPress plugin provides more customization options than the WordPress Customizer, allowing you to improve your favicon’s compatibility with different devices and app icons.
You can install the favicon WordPress Plugin by this method: –
- Go to Dashboard – Plugins – Add New.
- Search for Favicon by RealFaviconGenerator and after getting that, click on Install and further activate the plugin.
Now the steps to add your favorite icon to Favicon WordPress Plugin are:
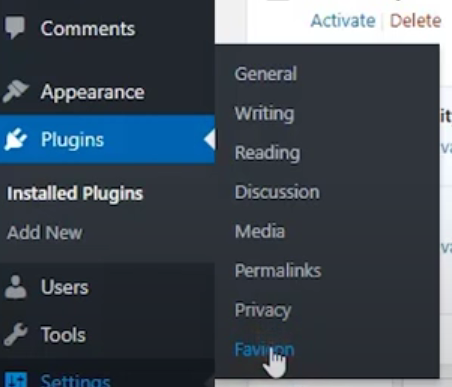
- Click on Plugins – Favicon.
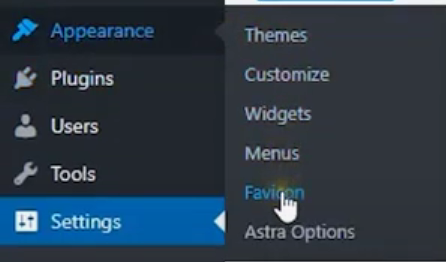
- Now click on Settings – Favicon.


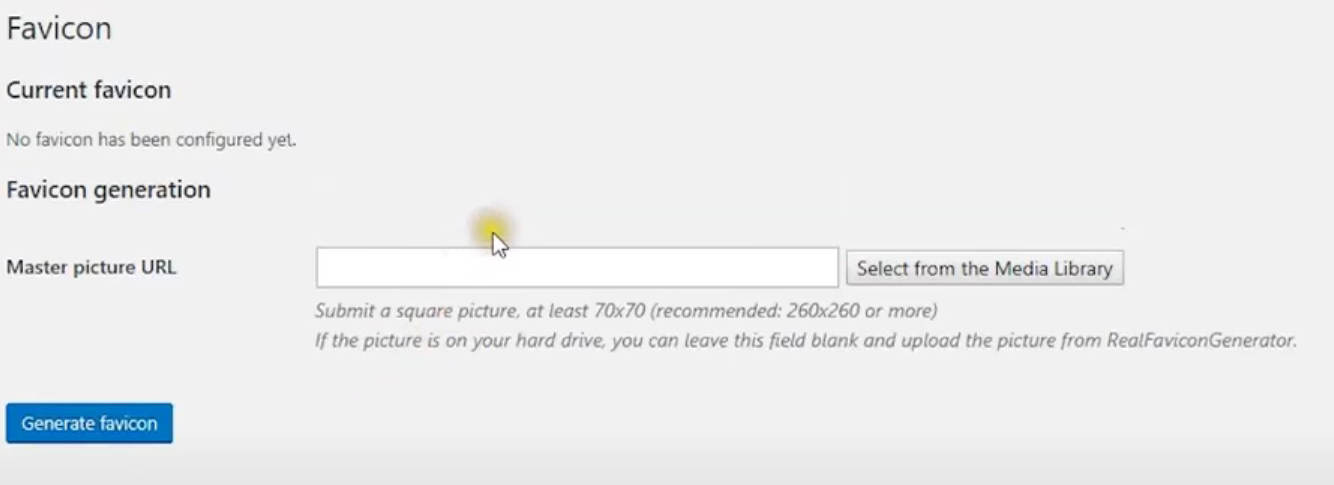
- Now paste the URL of the picture from the website from which you want to generate your favorite icon, or you can select an image from your storage by clicking on Select from Media Library,

And then click on Generate Favicon. Your favorite icon will be generated using Favicon WordPress Plugin.
3.Manually
WordPress also allows you to make changes manually in many instances. If your host offers cPanel, you can manually add a favicon to your WordPress site via File Manager, or you can use File Transfer Protocol (FTP). A favicon package containing multiple files and HTML code is required. Both are simple to create with any of the web tools mentioned above. The steps to generate your favorite icon and add it to WordPress are as follows: –
- Create your favicon using any online tool (Here, for example, we will take Real Favicon Generator (https://realfavicongenerator.net/).Upload the image to the tool.
- After making changes such as image size and background, scroll down to the bottom and click on Generate your Favicons and HTML code.
- Download and save the package and copy the HTML code.
- Paste the package to your site’s root directory, which you can find by connecting your host with any FTP client. It will help you select your favorite icon smoothly in a customized way for different devices. Upload your .ico file from the package.
- Now open Dashboard – Appearance – Theme Editor.
- Now paste the HTML code under <head> section in Theme Header. Check that your domain and favicon path is correct.
How to change the WordPress favicon?
- If you wish to change the WordPress favicon to some of your other favorite icons, then go to:Dashboard – Appearance – Customize
Then go to Site Identity – Select Site Icon.
You can upload the URL or paste the file that contains your favorite icon.
How to change Favicon in WordPress Admin?
If you want to change the favicon in WordPress Admin, then go to: –
- Dashboard – Appearance – Theme Editor.
- Now paste the HTML code under Theme Functions (function.php) file.
HTML Code:-
function favicon4admin() {echo ‘<link rel=”Shortcut Icon” type=”image/x-icon” href=” ‘ . get_bloginfo(‘wpurl’) . ‘/wp-content/favicon.ico” />’; }add_action( ‘admin_head’, ‘favicon4admin’ );
How to edit Favicon in WordPress?
While we can change the favicon in WordPress by simply changing the favicon or using the Customize option in the dashboard, we suggest using a plugin because it provides more additional options than the Customize Option.
Simply follow the steps mentioned above in Add Favicon using a Plugin. We will take the example of the Real Favicon Generator.
After uploading the image using the Plugin, there is an option to edit the favicon further before you finally generate the favicon.

How to remove favicon in WordPress?
1. If you have added the favicon using WordPress Customizer, you can again go to Dashboard – Appearance – Customize.
When the Customizer window opens, you can go to Site Identity – Site Icon. If your present favicon is there, then it will show the options such as:
Click on the Remove button to remove the favicon.
2. If you want to remove favicons through the plugin, you can install Favicon Remover Plugin in WordPress as it removes favicons from the subfolders. It follows the same process as installing the Real Favicon Generator.

3. If you want to remove it manually, then you will be required to remove the .ico file by: –
- Remove the reference to the icon from the head tag.
- Delete or relocate the item’s current folder.
- Clear the cache, cookies, and other data from your browser.
- Open the same URL in a new tab or window in a different browser.
Conclusion
We saw how we could add, change and remove favicons in WordPress using different methods. Since it can be a complex process to adjust the favicons in WordPress as it requires various frontend codes to be adjusted, if you’d like someone else to handle things for you, we at Helpbot may be able to assist you thanks to our quick WordPress management services. Our services are available at various prices to accommodate your budget; take a look and give us a call right away!





